仕事用の資料として、個人的な情報収集として、Webページを印刷する機会は割と多いのではないでしょうか?
たいていの場合は記事の本文だけが必要で、メニューや広告などは印刷範囲に含めたくないですよね?
そんな時に便利なのが、Webページから余計な部分を省いて、必要なところだけを印刷できる「Print Edit」です。
前回はGoogle Chromeブラウザ用のPrint Editを紹介しましたが、今回はMozilla FirefoxブラウザにPrint Editをインストールし、Webページから不要な部分を削除して印刷するまでの手順を紹介します。
FirefoxブラウザにPrint Editをインストール
「Print Edit」は独立したアプリケーションではなく、Webブラウザの拡張機能(アドオン)ですので、まずは入手するためにFirefox Add-onsに行きましょう。
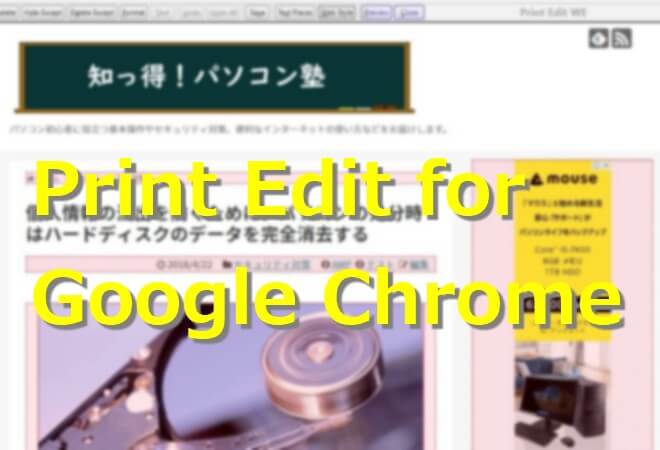
Firefox Add-onsトップページ右上の検索欄に「print edit」と入力すると、検索候補の最上位に「Print Edit WE」が表示されるので、これをクリックします。

または検索結果のページから「Print Edit WE」を選択しても構いません。

このページが開いたら「+ Firefoxへ追加」ボタンをクリックしてインストールを開始します。

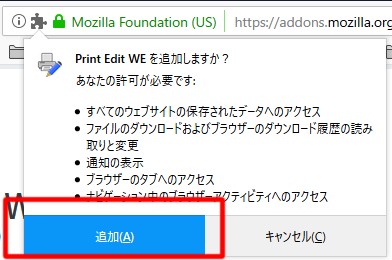
インストールを確認する画面が表示されたら「追加」をクリックしてください。

Print Editで印刷に不要な部分を削除する
インストールが完了したら、さっそくPrint Editを試してみましょう。
Print Editを開始するには、Firefoxブラウザのツールメニューに追加されたプリンターの形のアイコンをクリックする方法、キーボードのAlt+Pキー、マウスの右メニューからPrint Editを開く3通りの方法があります。
Firefoxブラウザのツールメニューに追加されたPrint Editのボタン
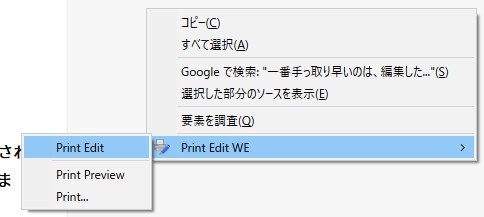
一番手っ取り早いのは、編集したいWebページの上でマウスの右クリックから開く方法ですね。

編集したいページ上でマウスの右クリックメニューからでも開くことができる
Print Editが開くとWebページの上部に編集のためのメニューが並びます。
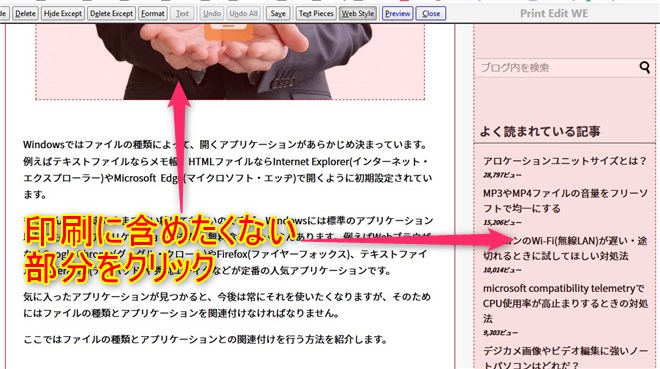
Webページ上でマウスを動かすと、段落や画像、広告、メニューなどブロック単位で構成されている部分が赤枠で囲まれるので、印刷に含めたくない部分をクリックして選択状態にします。

印刷に不要な部分をマウスでクリックして選択した状態
この要領でページの中にある不必要な部分をどんどん選択していき、上部メニューの「Delete」ボタンか、キーボードのDeleteキーで削除します。
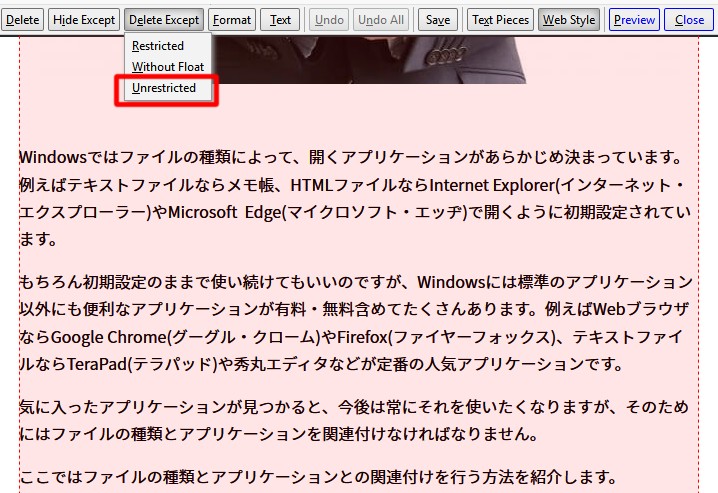
反対に、マウスで選択した部分以外を削除するには、上部メニューの「Delete Except」から「Unrestricted」を選びます。

選択範囲以外を削除するにはUnrestricted
この場合は、印刷範囲として残したい部分だけをクリックで選択しておき、それ以外の部分をまとめてゴッソリ削除することになります。
最近のWebサイトはメニューや広告などコンテンツ以外の部分が多くなっているので、記事だけを印刷するには、このほうが早いと思います。
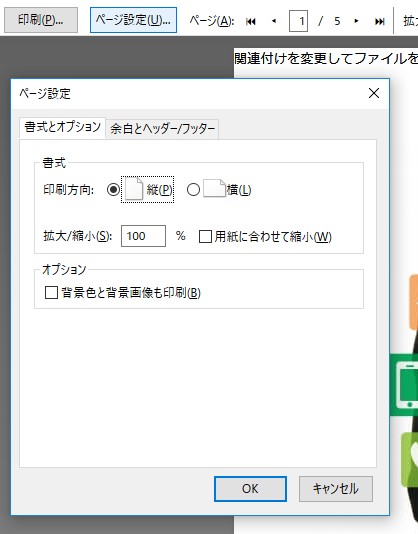
印刷とオプションの設定画面
Print Editで印刷したい部分だけに編集し終えたら、上部メニューの「Preview」ボタンをクリックして印刷画面を開きます。
プレビュー画面上部にある「ページ設定」を開くと、用紙の向きや拡大縮小率、上下左右の余白やヘッダー・フッターに含める情報などを選択することができます。

余白や倍率を調節すると、複数枚になるページをキリのいい範囲に収めてうまく印刷することができるので、詳細設定はドンドン活用してください。
Mozilla FirefoxブラウザにPrint Editをインストールし、不要部分の編集と印刷までの手順を紹介しました。
編集画面の上部メニューについては私自身も十分に理解していないので、基本的な手順しか紹介していませんが、ほとんどの場合はこれだけで事足りると思います。
ちょっと余談ですが、この記事を作っていて、印刷プレビュー画面にある「ページを単純化」するボタンが無効化されていることに気づきました。

本来は、編集ページでいちいち不要範囲を指定しなくても、この「ページを単純化」ボタンをクリックするだけで余計な部分をカットしてくれます(本文中の画像などは残りますが)。
Chome版のPrint EditにはなくてFirefox版にだけある便利な機能ですが、一時的な仕様なのか、表示はされていても使えない状態になっています。
Firefoxのバージョンを60にアップデートしてから使えなくなったので、一時的に機能の一部が利用できなくなっているのかもしれません。しばらくは様子を見るしかないですね。
また、当サイトではWeb上で印刷範囲を編集できる「PrintWhatYouLike」というサービスも紹介しているので、あわせてご覧ください。